Daltonisme et accessibilité web
Posté le 31 mai 2016
Le daltonisme est une anomalie de la rétine causant un trouble de la perception des couleurs. Présente chez un nombre non négligeable de personnes, elle mérite une attention particulière de la part des concepteurs et web designers, investis dans une démarche d’accessibilité.
Le daltonisme est une particularité qui modifie la perception des couleurs.
Cette anomalie génétique est relativement fréquente et concerne essentiellement les hommes (environ 8% des hommes sont daltoniens, contre 0,5% des femmes).
On associe souvent le daltonisme à la confusion entre le rouge et le vert, pourtant il peut revêtir des formes très diverses, comme la perception altérée de certaines nuances.
Pour faire simple, nos yeux transmettent à notre cerveau des informations sur l’intensité de trois couleurs (le rouge, le vert et le bleu), dont les combinaisons suffisent à former toutes les teintes pour disposer d’une vision colorée. Chacune de ces 3 couleurs correspond à un capteur, si l’un de ces capteurs vient à manquer ou si le signal est altéré, la perception des couleurs est modifiée (parfois 2 ou 3 peuvent manquer, mais c’est beaucoup plus rare).
Et le webdesign dans tout ça ?
Le daltonisme peut complètement remettre en question l’expérience de certains utilisateurs sur votre site, s’il n’a pas été pris en compte lors de la conception graphique, il mérite donc une attention particulière.
La difficulté réside dans le fait que tous les daltoniens ne distinguent pas tous la même chose. Le défi du webdesigner consiste donc à faire des choix de couleurs dont une perception différente n’altèrerait ni la lisibilité, ni l’esthétique d’une page.
Les référentiels d’accessibilité web (WCAG, référentiel instauré par le W3C et RGAA et Accessiweb) dictent des recommandations précises en matière de gestion des couleurs pour favoriser la navigation des personnes présentant une déficience visuelle.
Quelques bonnes pratiques au service du daltonisme, notamment :
- privilégier les contrastes élevés entre l’arrière plan et les couleurs du texte
- ne pas différencier les éléments des pages uniquement par les couleurs (souligner les liens, ajouter des pictos…
- renseigner systématiquement les textes alternatifs des images
- ne pas remplacer les textes par des images
Les outils de Benjamin, webdesigner chez RC2C :
Pour le choix des couleurs :
- Kuler (outil Adobe) : il est simple, très intuitif et personnalisable. Un gros atout : il bénéficie d’un plugin dans Photoshop, ce qui facilite son utilisation.
Pour simuler le rendu des images et des pages web :
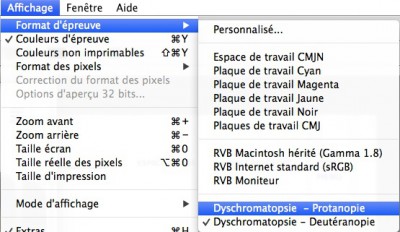
- Photoshop : depuis la version CS4, le logiciel propose de simuler différents types de daltonismes via une épreuve écran. L’avantage, c’est qu’on peut s’en servir tout au long de la création.
- Color Blindness Simulator (service en ligne) : le principe de l’outil est intéressant, car il est précis. Cependant, le format des images à importer est très limité (par plus de 100ko et les images ne peuvent pas excéder 1000*1000px) et le rendu est très petit (vignettes de 250 px).
Sources :
http://www.colourlovers.com/web/blog/2008/07/24/as-seen-by-the-color-blind
http://webdesign.tutsplus.com/articles/designing-for-and-as-a-color-blind-person--webdesign-3408
http://webdesign.tutsplus.com/articles/an-introduction-to-color-theory-for-web-designers--webdesign-1437
http://www.handi-pratique.com/contraste-couleurs-accessibilite-web
Par Lise, Chef de projet web et associée RC2C